You will often need to find the size of an existing image on a site in order to make sure that new images that you add are sized constantly.
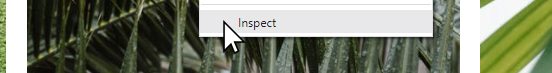
To find the size of an image on a web page right click on the image and select [Inspect] (This is Google Chrome, the wording may be slightly different in other browsers.

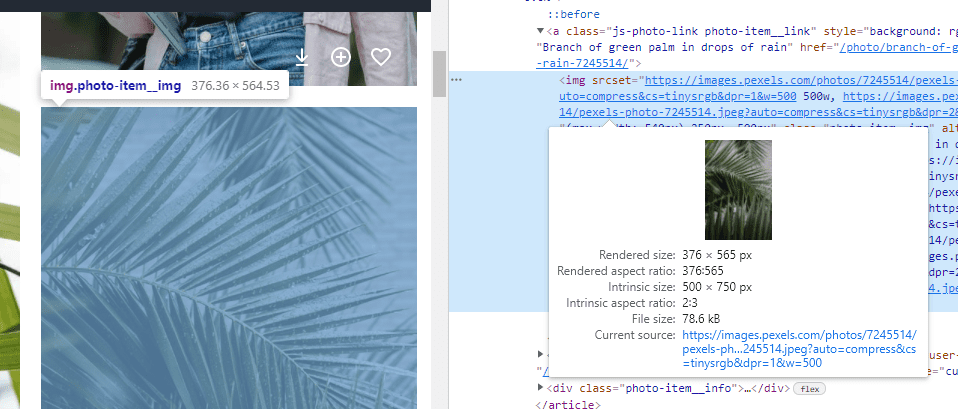
This will open a code view of the website with the current section highlighted, here you will be able to see the “Rendered size” as it appears on the page, and the “Intrinsic size” which is the actual size of the image.