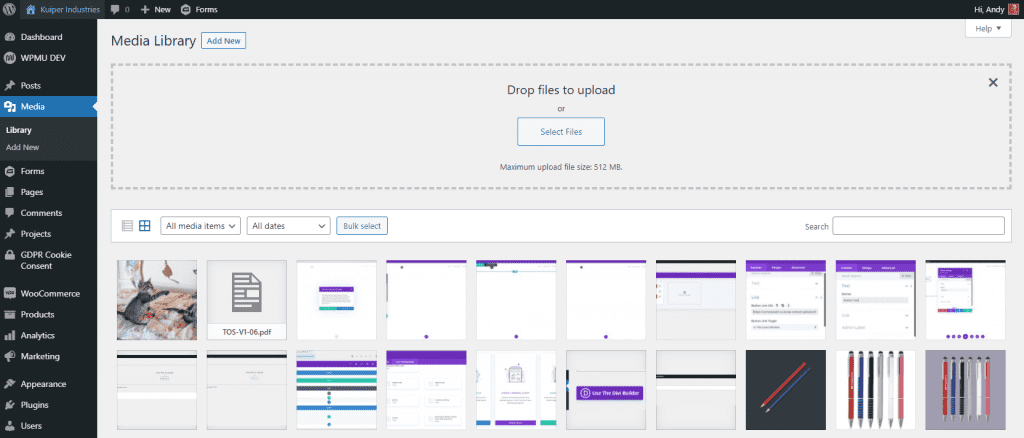
Within the dashboard media library, find the image that you need to crop and click on it.

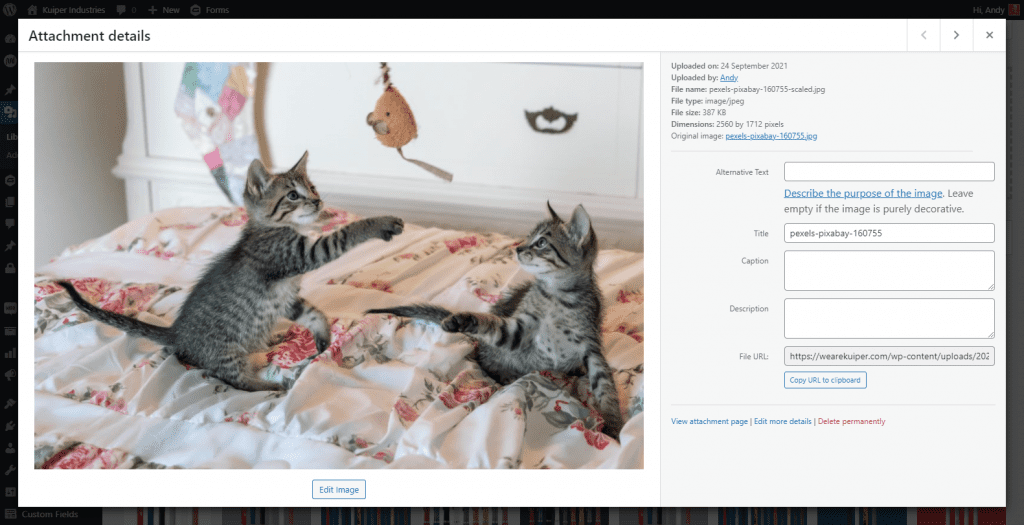
Once open click on [Edit Image] beneath the image.

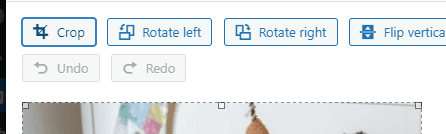
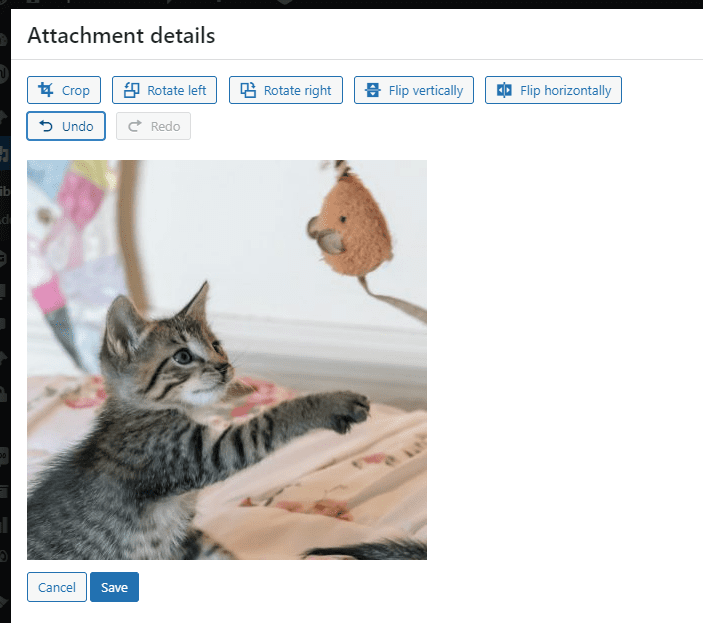
Click [Crop] above the image and a selection tool will appear.

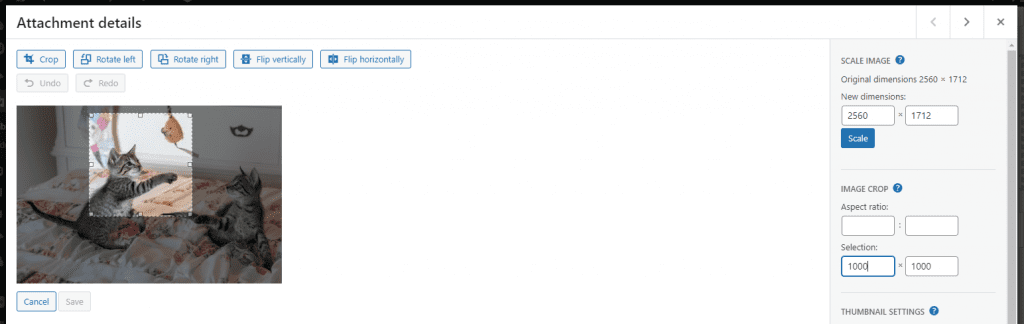
Either drag the selection tool to highlight the area you want to crop or enter the dimensions in the image crop area on the right of the screen. In this case, we selected 1000 x 1000 pixels and moved the box to highlight the cat on the left.

Click the [Crop] button again to confirm your selection, and then Save to exit.

You will now have a cropped version of your image available in your Media Library.