Divi’s image module makes it very easy to add images to your WordPress website.
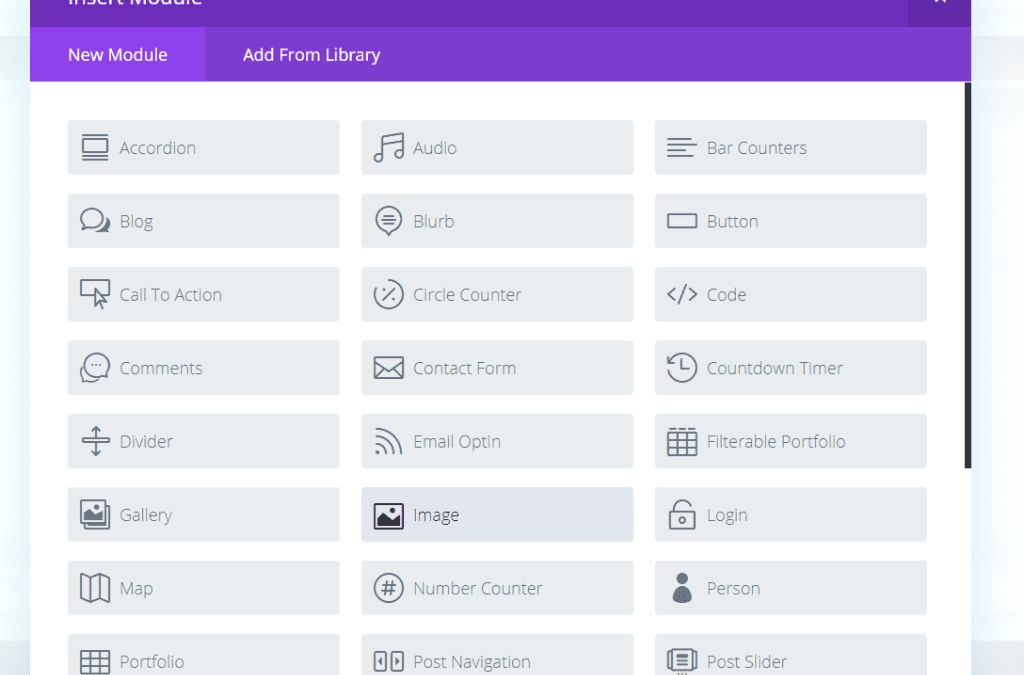
1 . To add an image to your web page click “insert module” and select “Image” or click the 3 lines icon on an existing Image module.
2. Click “Upload and image”
 3. Upload the image using the standard WordPress interface then click “Set as image”
3. Upload the image using the standard WordPress interface then click “Set as image”
 4. Click “Save & Exit” to insert the image into your web page.
4. Click “Save & Exit” to insert the image into your web page.
 5. Click update to save your changes.
5. Click update to save your changes.
6. Your picture has now been added.