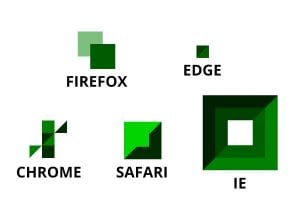
Following this tweet I thought I would collate these examples of how the same code (CSS) can render completely differently on different browsers. A problem people often face when building a website. While usually its a case of items not lining up or not quite being the same size, these examples show more extreme cases.
This demonstrates how important it is to test your website on multiple devices, if you do not have access to the physical devices then websites like browsershots.org can be helpful.
html {
display: table;
height: 100%;
width: 100%;
}
body {
display: table-cell;
vertical-align: middle;
}
div {
margin: auto;
width: 100px;
height: 100px;
outline: inset 100px green;
outline-offset: -125px;
}
https://codepen.io/MartijnCuppens/pen/MXojmw
span {
outline: solid green 25px;
outline-offset: -35px; /* Any value that makes sure the outlines collide ( < -25px )
would make the test valid,
-35px is just one such value that happens to make the failures pretty.
I recommend looking at this test in as many UAs as possible,
the results are quite astonishing.
*/
color: red;
}
div {
width: 50px;
height: 50px;
padding: 25px;
background: green;
line-height: 25px;
font-size: 25px;
font-family: Ahem;
}
http://test.csswg.org/suites/css-ui-3_dev/nightly-unstable/html/outline-016.htm
html {
display: table;
height: 100%;
width: 25px;
margin: auto;
}
body {
display: table-cell;
vertical-align: middle;
}
div::before {
line-height: 25px;
font-size: 25px;
content: " ";
background: white;
}
div {
display: inline;
outline: 25px ridge white;
outline-offset: -40px;
border: 25px dotted #ABABAB;
}